在Vue中使用高德地图,包括标记、搜索、自动补全功能。(不使用vue-amap)
引入
/idnex.html:
1 | <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.10&key=3bcadc9fa8870c7db8912575f009bdfb&plugin=AMap.Autocomplete,AMap.Geocoder,AMap.PlaceSearch"></script> |
注意版本为1.4,低版本在Vue中会报错
key为自己的密钥。plugin后带的是插件
地图组件封装
模板:
1 | <template> |
data:
1 | data() { |
props:
1 | props: { |
初始化时,生成地图实例:
1 | mounted() { |
methods:
1 | // 获取地图实例 |
watch:
1 | locationObj: { |
destroyed;
1 | destroyed() { |
样式:
1 | <style scoped> |
使用
模板:
1 | <Row style="margin: 8px 0" v-for="item in positionList" :key="item.id"> |
1 | import MapEngine from '@/components/map-engine'; |
data:
1 | positionList: [], // 表单外置获取的地理位置列表 |
created:
初始时,获取已经有的位置列表
1 | created() { |
methods:
1 | // 打开、关闭地图 |
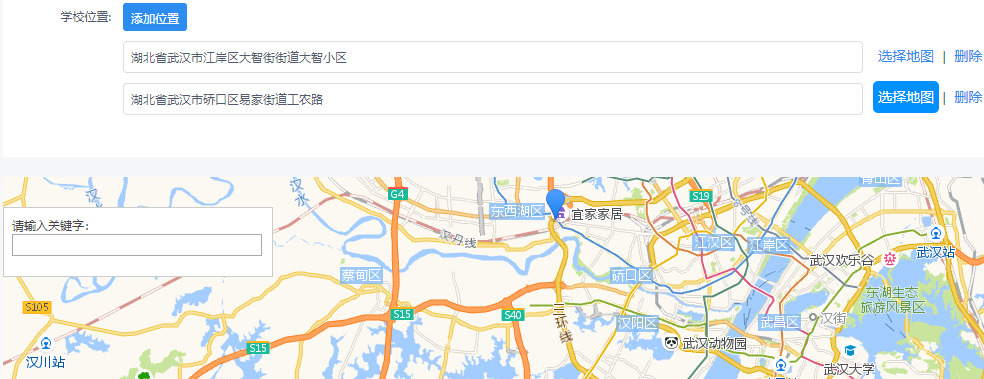
效果: